Overview
Don’t Lose Your Way from the Ramblers Organisation, was a campaign to find and submit public pathways across England and Wales, so that they would not be lost forever.
I designed a responsive website for volunteers to search, map and log pathways. A ‘verifier’ would then review the submissions and either confirm, edit or reject them, before submitting them to the government.
Through volunteers using the website over 49,000 miles of paths were found and added to applications to submit to the government.
Tools
Sketch — Design, User flows
Zeplin — Engineer handover
Process
Following planning sessions with the key stakeholders, I created user flows based on the client and technical requirements.
Wireframing and a prototype followed, which was then tested by the client’s user base.
I created a style guide based on the client’s branding to create the final UI designs and then worked alongside the internal development and QA teams to make sure we outputted the best result.
The client conducted their own user testing.
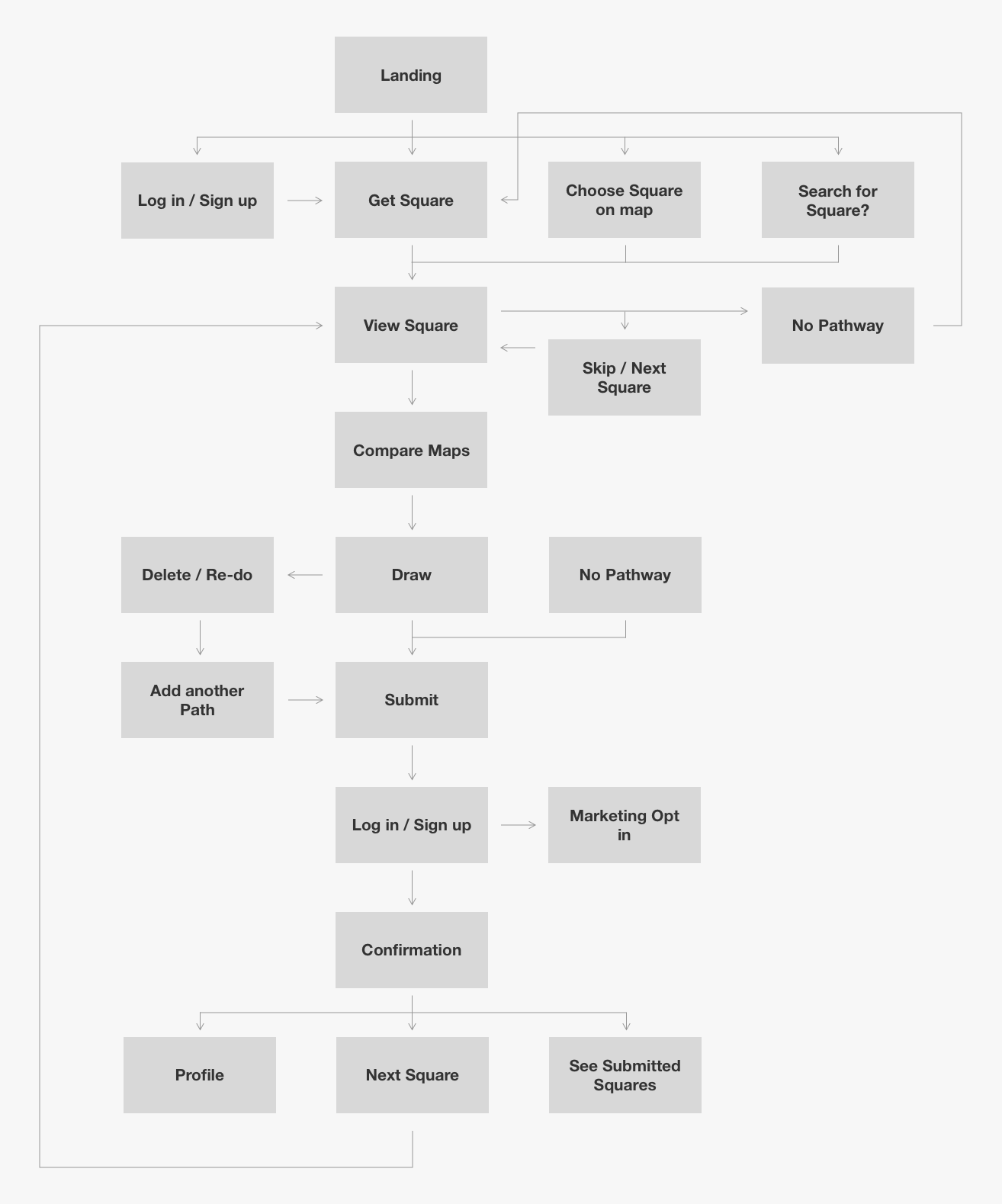
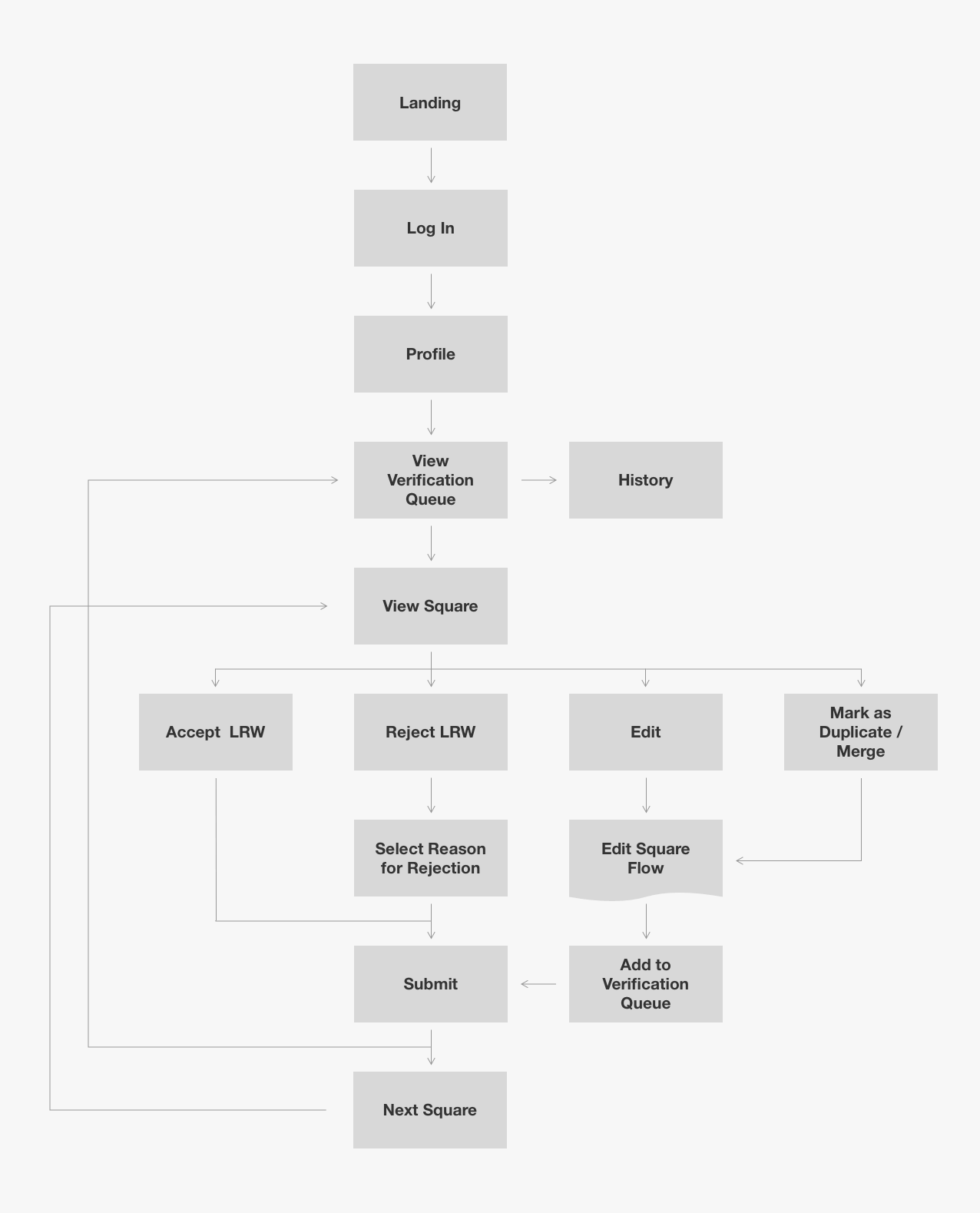
User Flow
User flows depicting the submission flow (left) and the verifier flow (right).


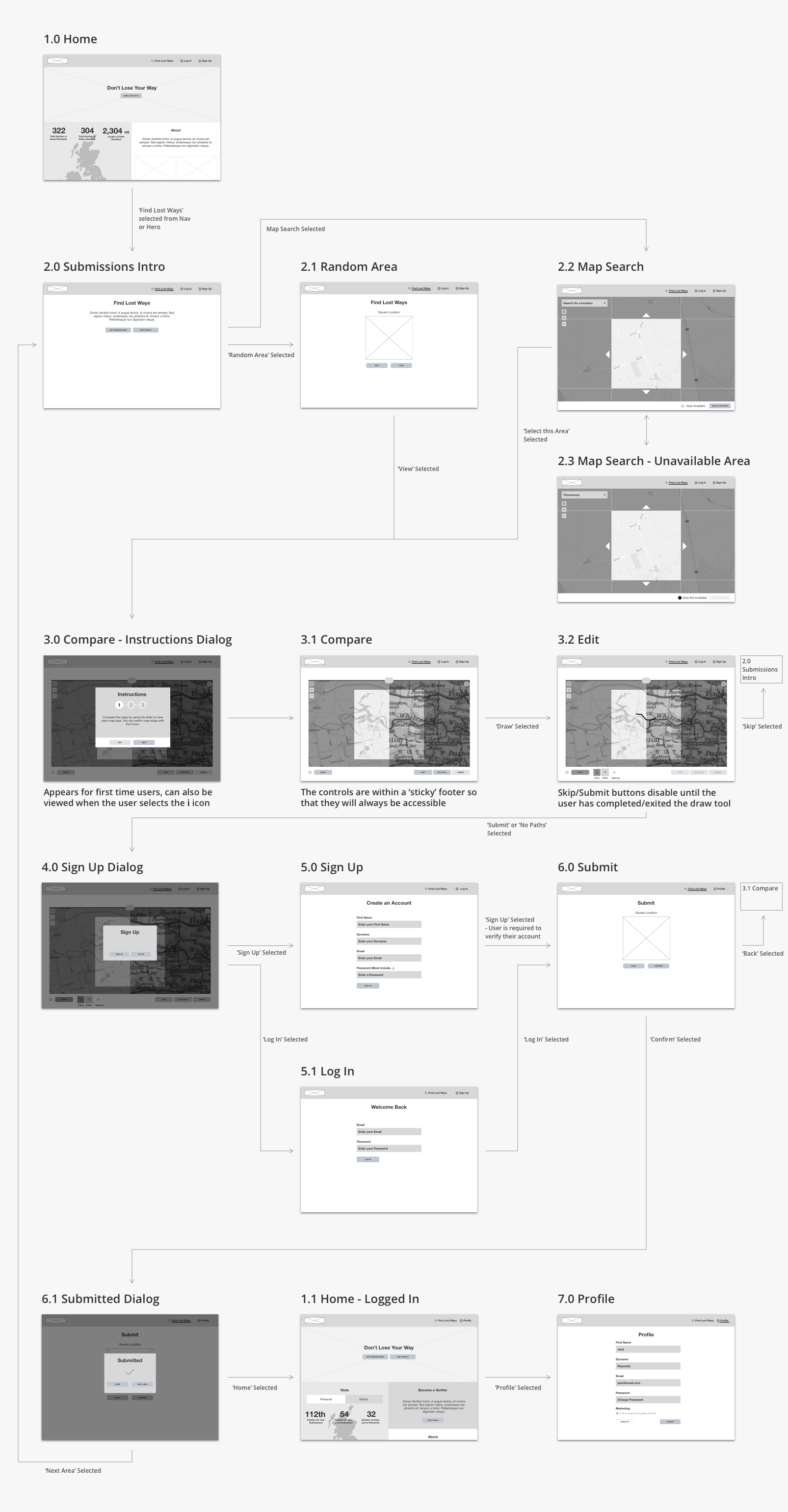
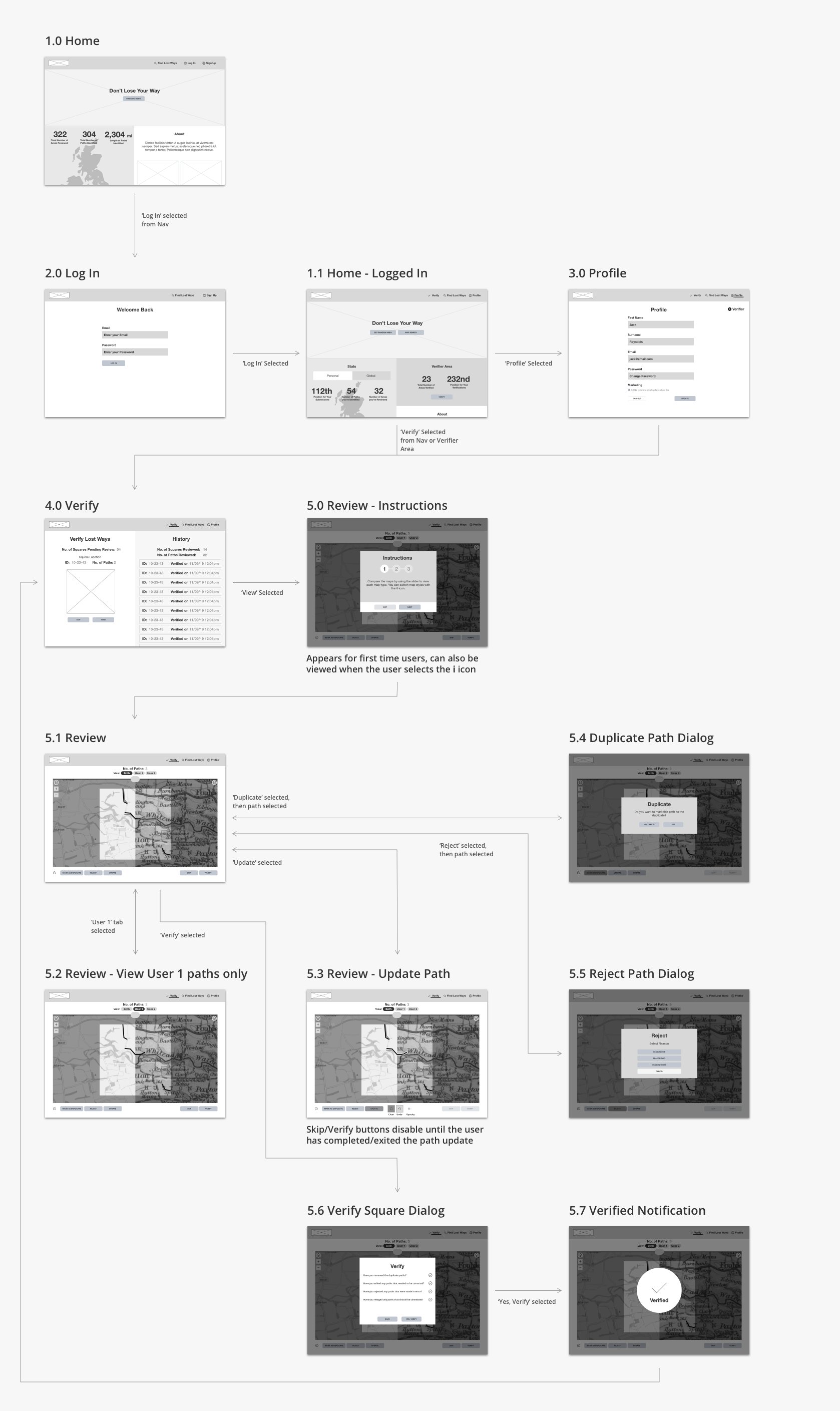
Wireframes
Wireframes displaying the desktop versions of the submission flow (left) and verifier flow (right).


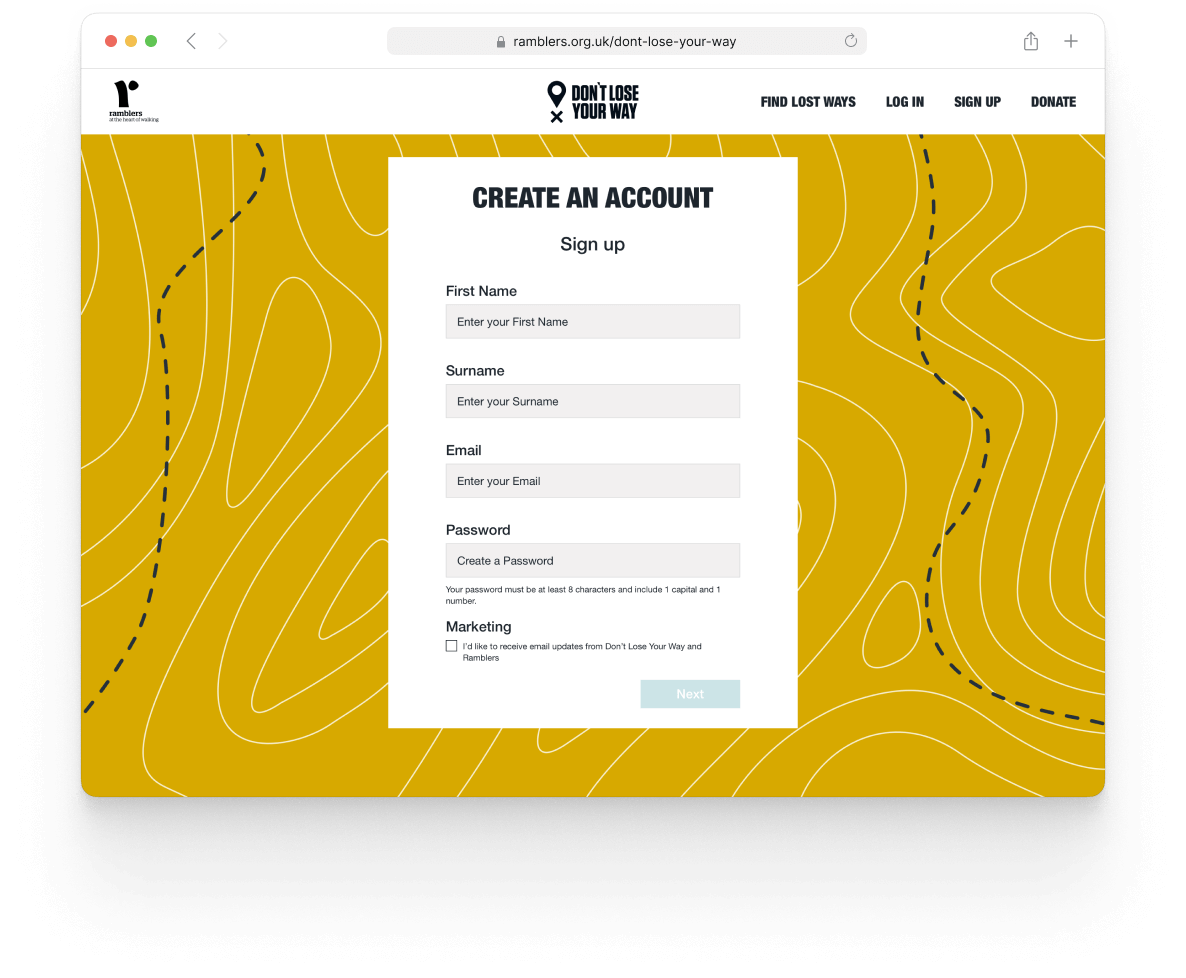
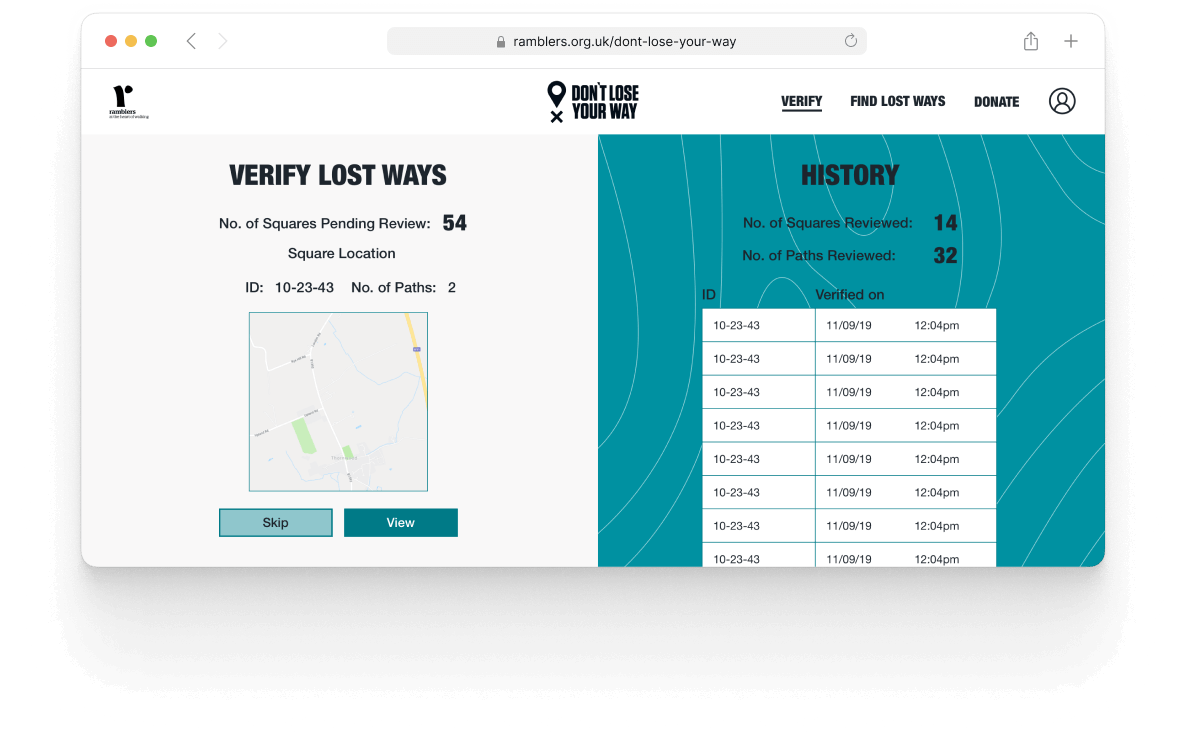
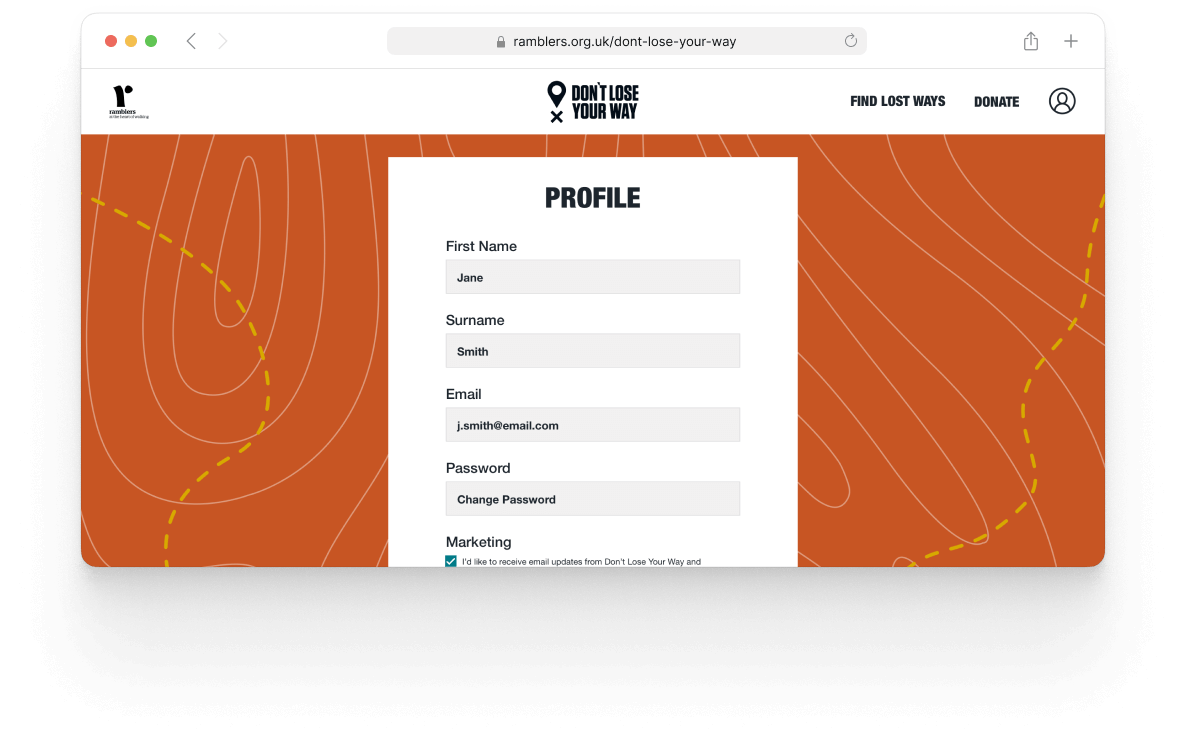
UI Design
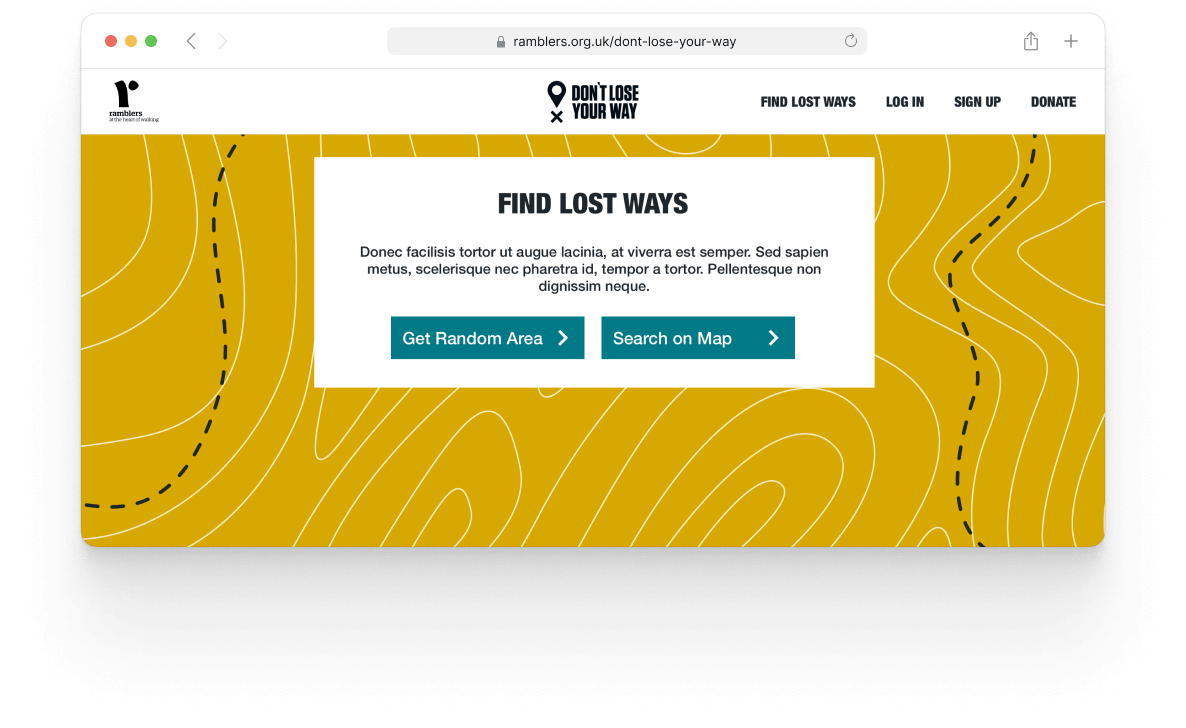
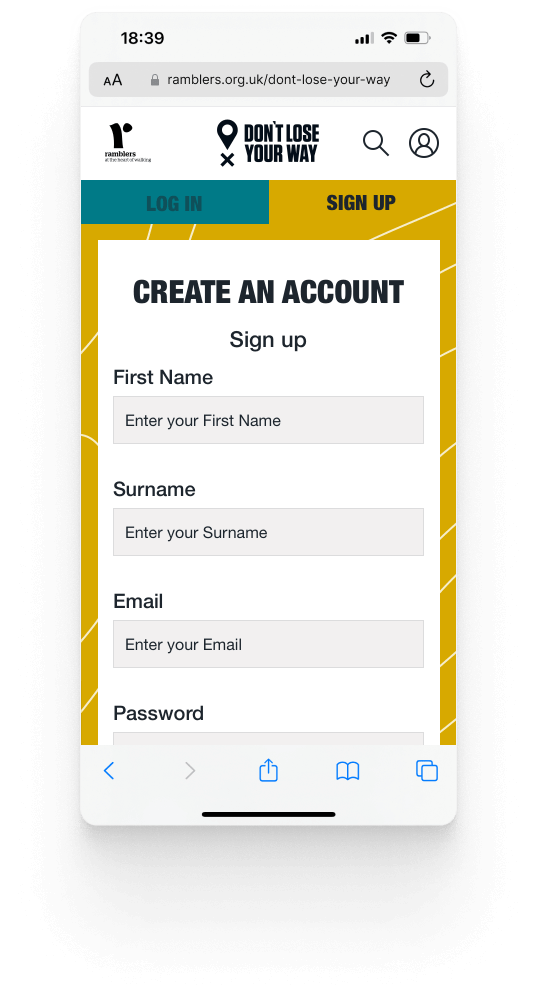
The website consisted of a landing page, displaying a large CTA leading to the main feature of the site, some stats, and general information and links.
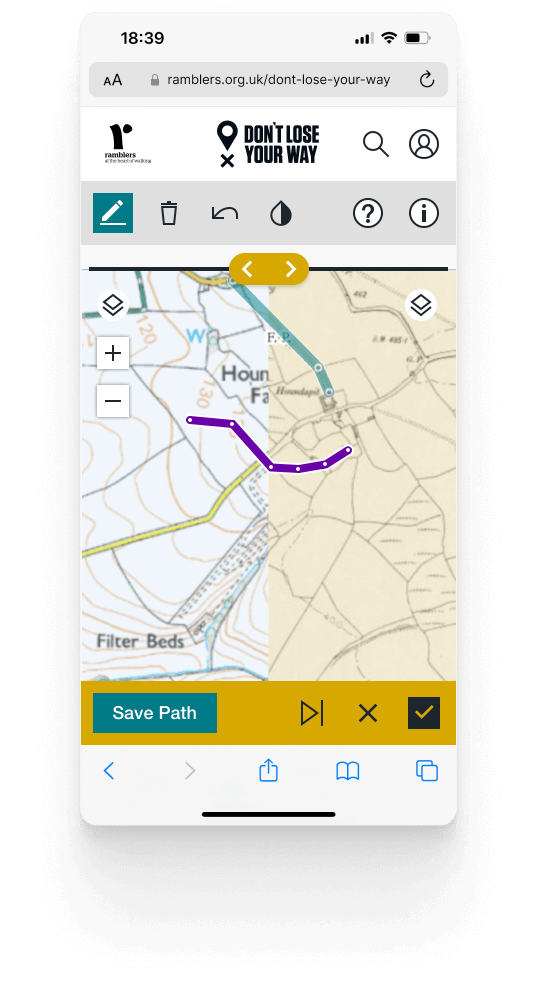
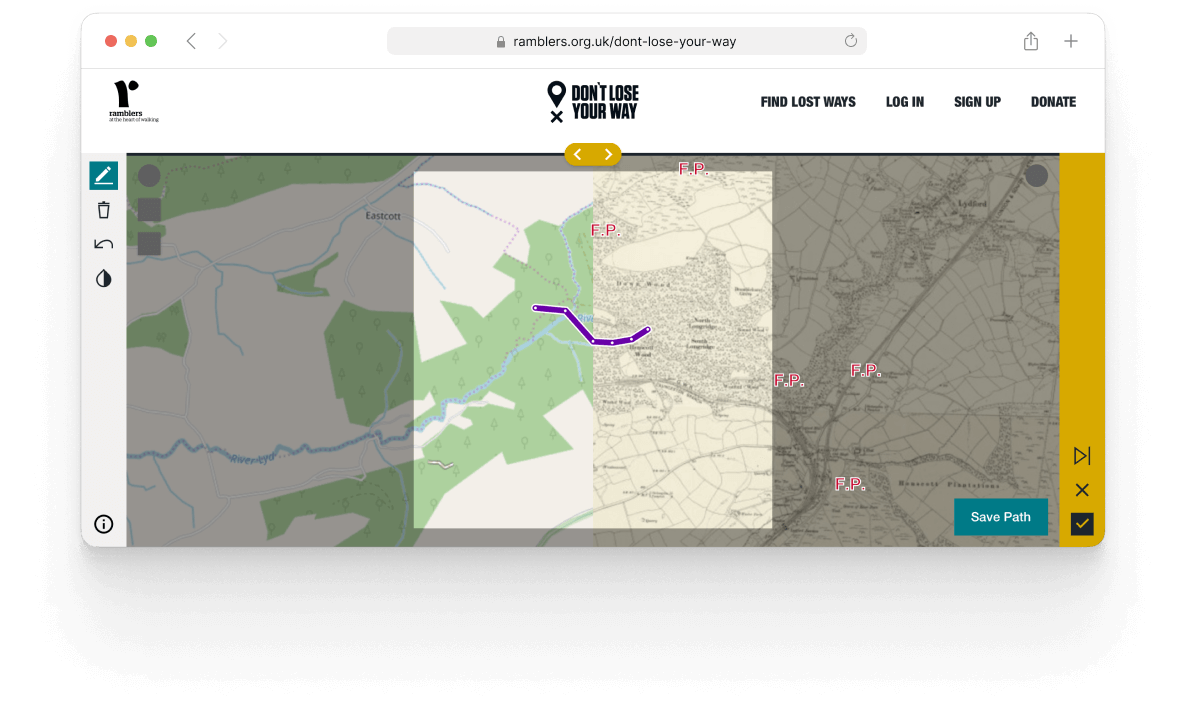
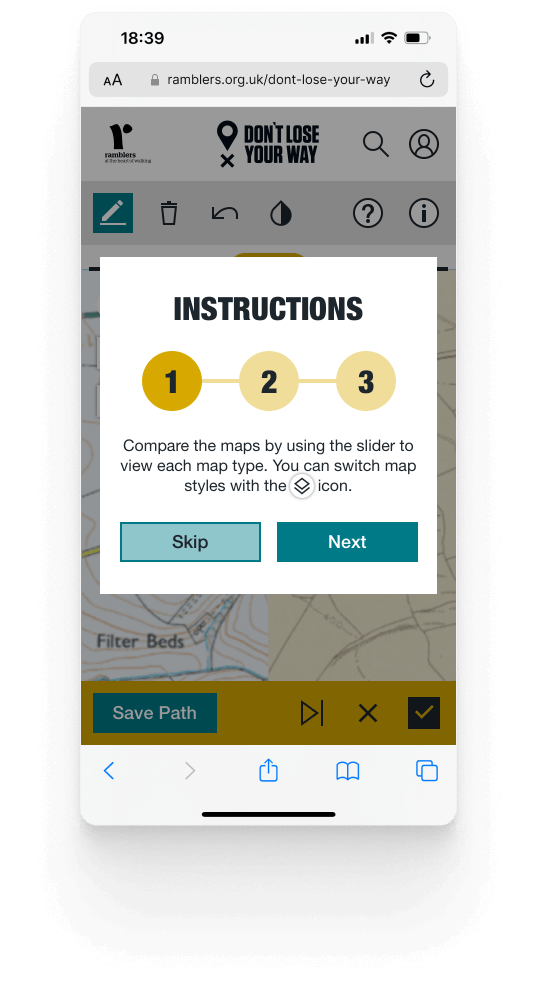
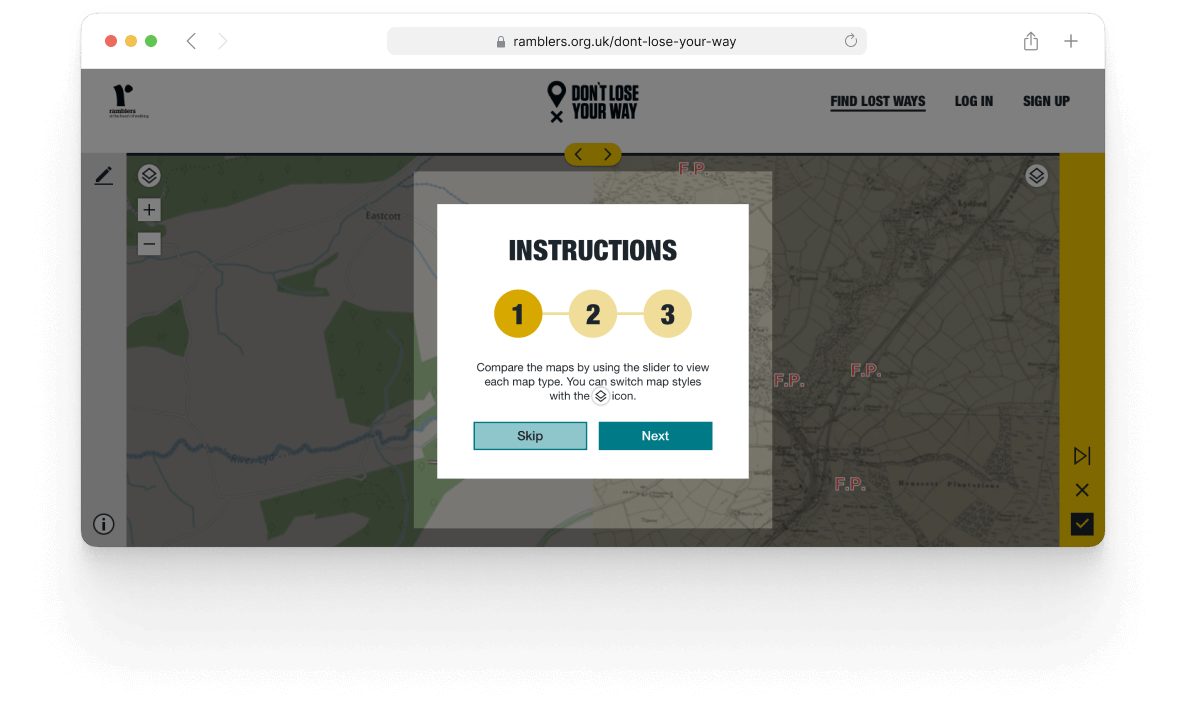
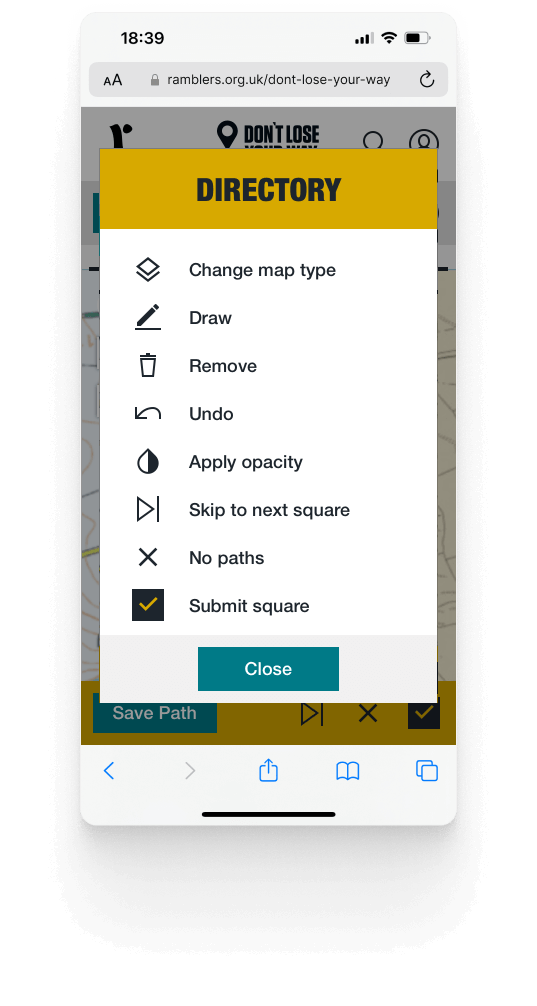
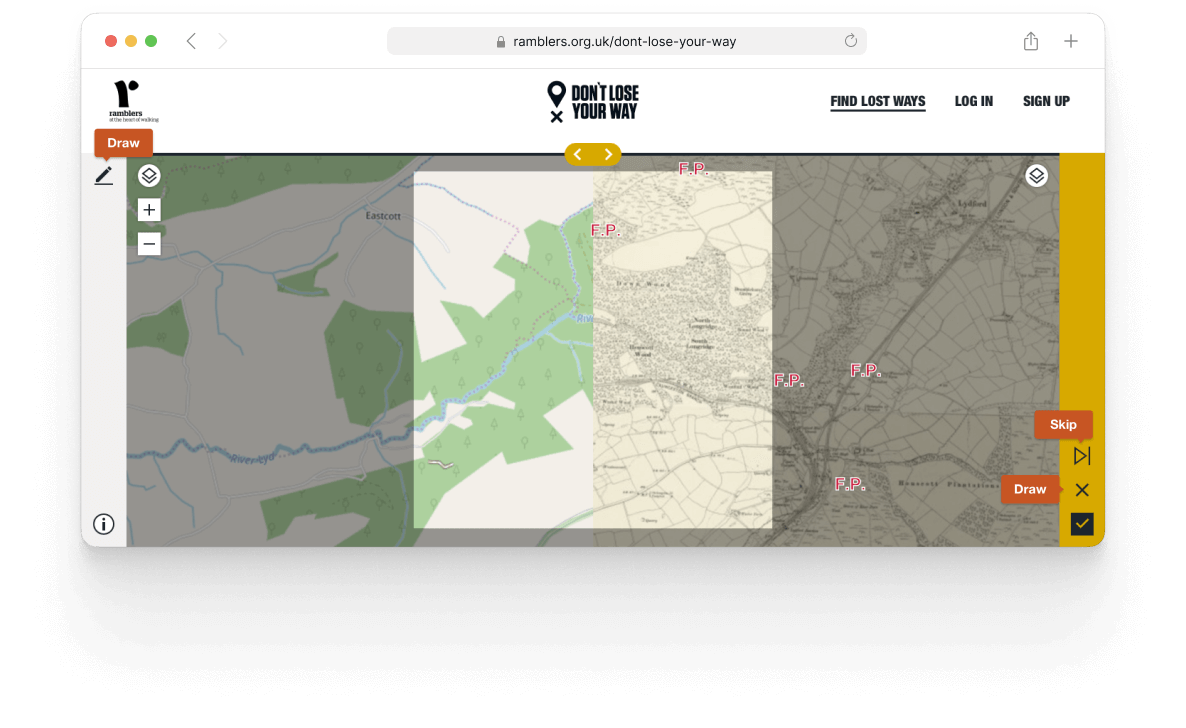
The path-finding section, began with some onboarding to take the user through the process, then the path-finding interface which was a map. The user could use a slider to switch between map types, a button to change map styles, then map controls, and path drawing tools.
Once submitting their paths, these would then be listed on the verifier's view, allowing them to cross-check them, correct them if needed and verify or reject them.
Styleguide
Designs












Summary
The final outcome was a success, with a happy client and a campaign that generated a lot of engagement and results.
It was a complex project and it was a challenge to design a path submission interface that could work across mobile as well as desktop, but it resulted in a well-rounded experience for users.